셀레니움으로 프로그램을 만들다보면 웹페이지에서 자바스크립트에 의해 html 태그가 빠르게 생겼다 없어지는 태그를 이용해야할 때가 있다.
어떤 작업을 로딩이미지나 로딩바가 없어지면 실행해야 하는 경우가 그 예가 되겠다.
로딩이미지나 로딩바와 같은 경우 웹사이트에서 데이터를 받는 시간동안에 띄워주는 것이므로 크롬의 네트워크 속도를 조절해주면 태그 정보를 얻고도 남을만큼 충분히 오랫동안 그 태그를 보이는 상태로 만들 수 있다.
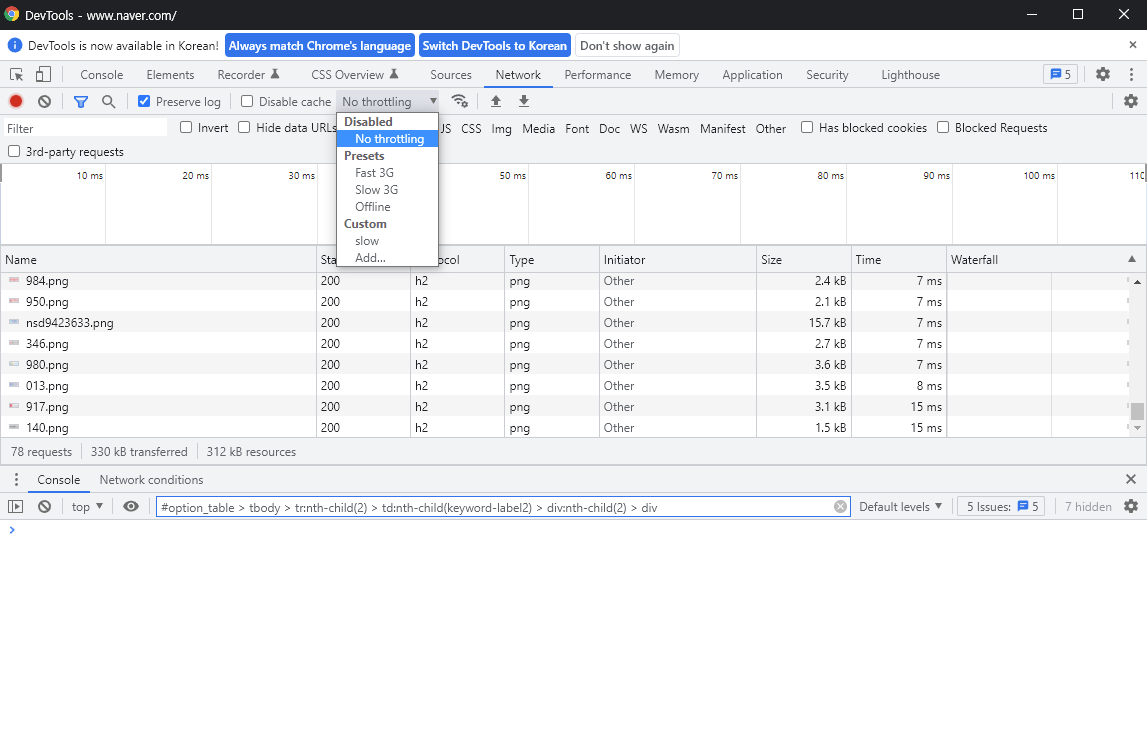
크롬에서 네트워크 속도 조절은 F12 를 누르면 뜨는 개발자 도구 창의 Network 탭의 Throttling 에서 바꿀 수 있다.
기본적으로 주어진 프리셋말고도 Add... 부분을 눌러서 다운로드속도, 업로드속도, 지연시간 을 커스터마이징할 수 있다.

기본적으로 주어진 프리셋의 설정(download, upload, Latency)은 다음과 같다.
- Fast 3G: 1.6mb/s, 750kb/s, 562.5ms
- Slow 3G: 500kb/s, 500kb/s, 2000ms
- Offline: 0, 0, 0
728x90